
Design Tips
Enhancing the Healthcare Experience: Guidelines for Great UX Design
Cover illustration: Understanding medical needs by Anton Kakhidze
The healthcare industry has greatly benefited from the digital revolution, with patients and medical professionals now being able to access critical information and services online. As a result, designing user-friendly, streamlined, and accessible healthcare platforms has become increasingly important as advancements in the healthcare industry and tech continue to evolve. In this article, we’ll go over some of the best practices and considerations for designing great UX for healthcare platforms.
1. Prioritize User Needs
Understanding the wants, needs, goals, and pain points of your target audience is crucial to designing a great user experience, especially in the medical industry where we need to consider factors like age, technical ability, and physical needs.

2. Simplicity is Key
Since a lot of the time medical information can be extremely complex and difficult to grasp, the design of your platform should prioritize simplicity and clarity to ensure that users can quickly and easily access the information they need.

3. Make it Accessible
Many patients and medical professionals have varying accessibility needs such as visual or hearing impairments. Make sure your design is accessible by following web accessibility standards. Things like using clear and easily readable fonts, offering alternative text for images, and incorporating accessible navigation will play a big role in providing an accessible and inclusive experience.

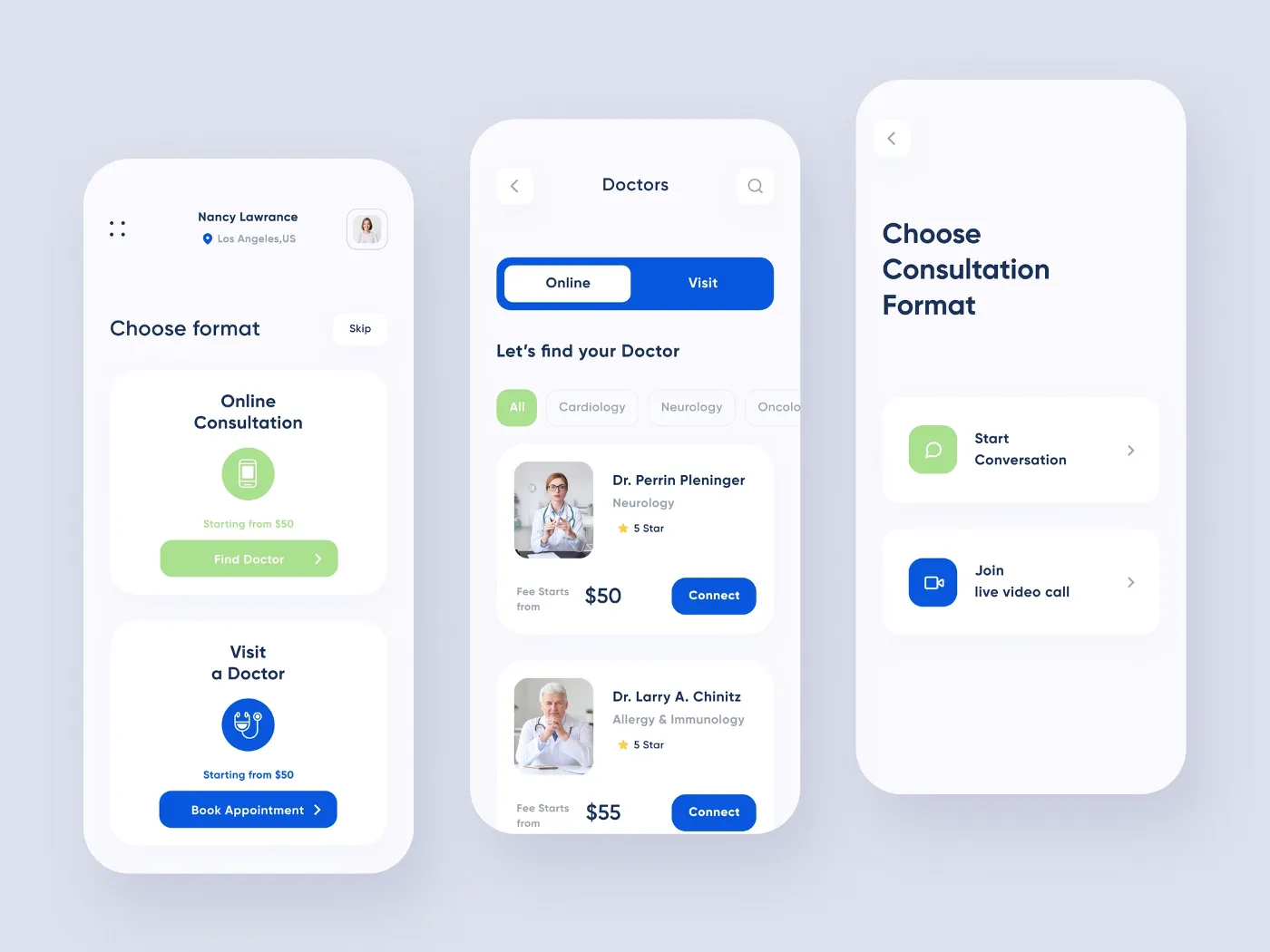
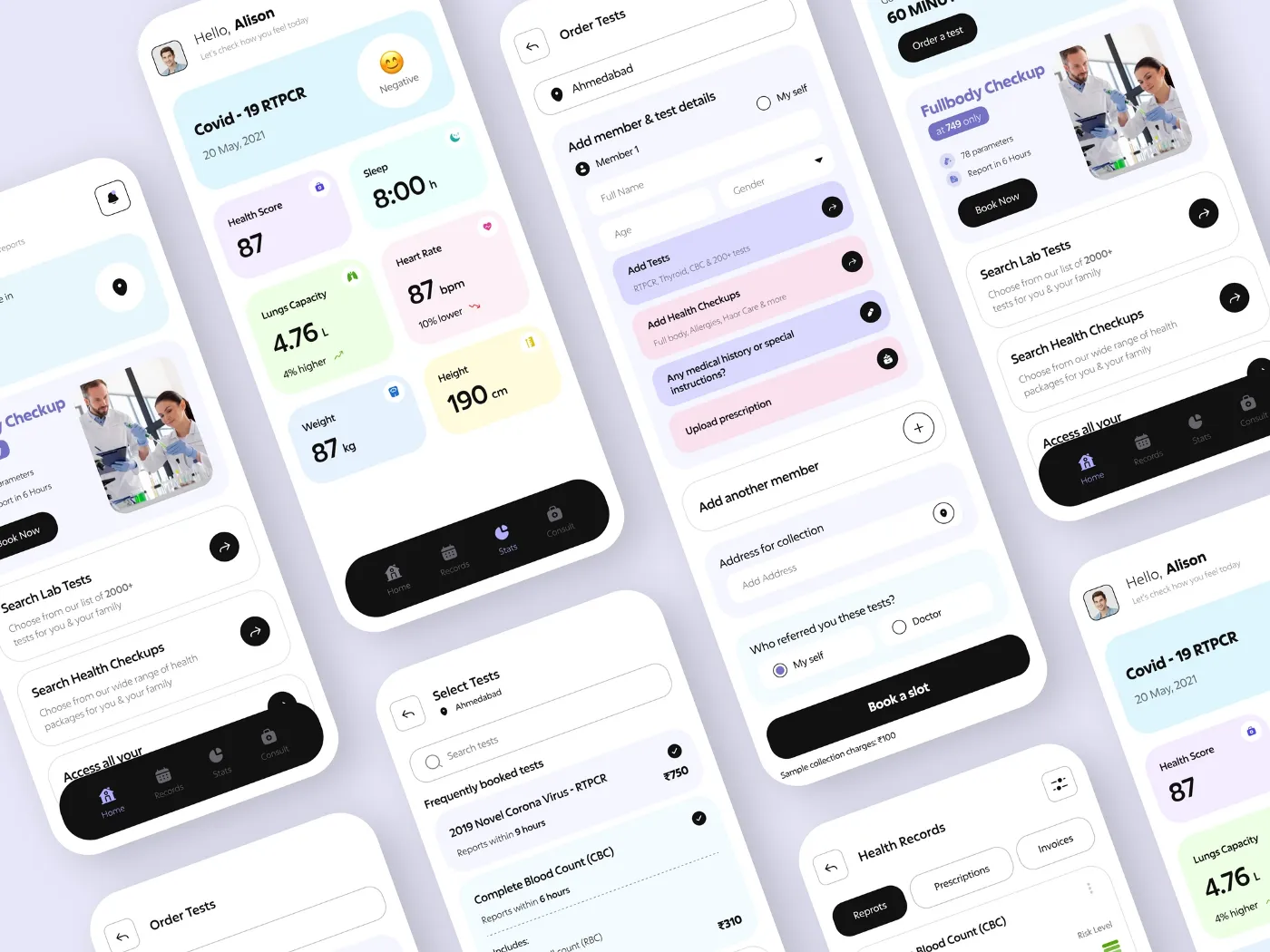
4. Mobile-Friendly Design
It’s essential with the increasing use of smartphones and mobile devices to create mobile-friendly designs. Make sure your platform is easily viewable on small screens and that navigation is intuitive and touch-friendly.

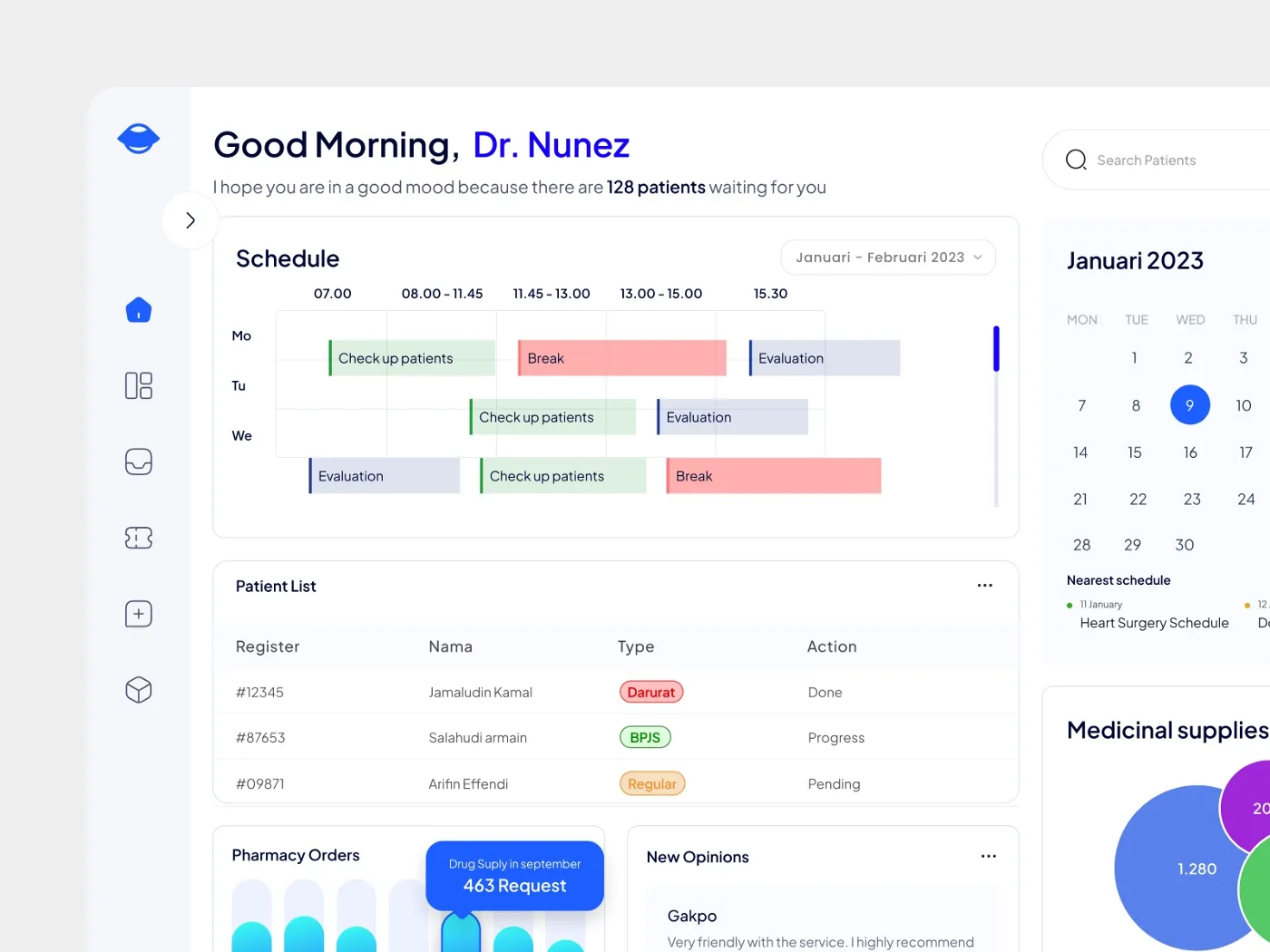
5. Utilize Visuals
Using visuals can help make complex information easier to digest. Consider incorporating things like charts or graphs, helpful icons, illustrations or images throughout your designs to help users quickly navigate through and understand important information.

6. Incorporate User Feedback
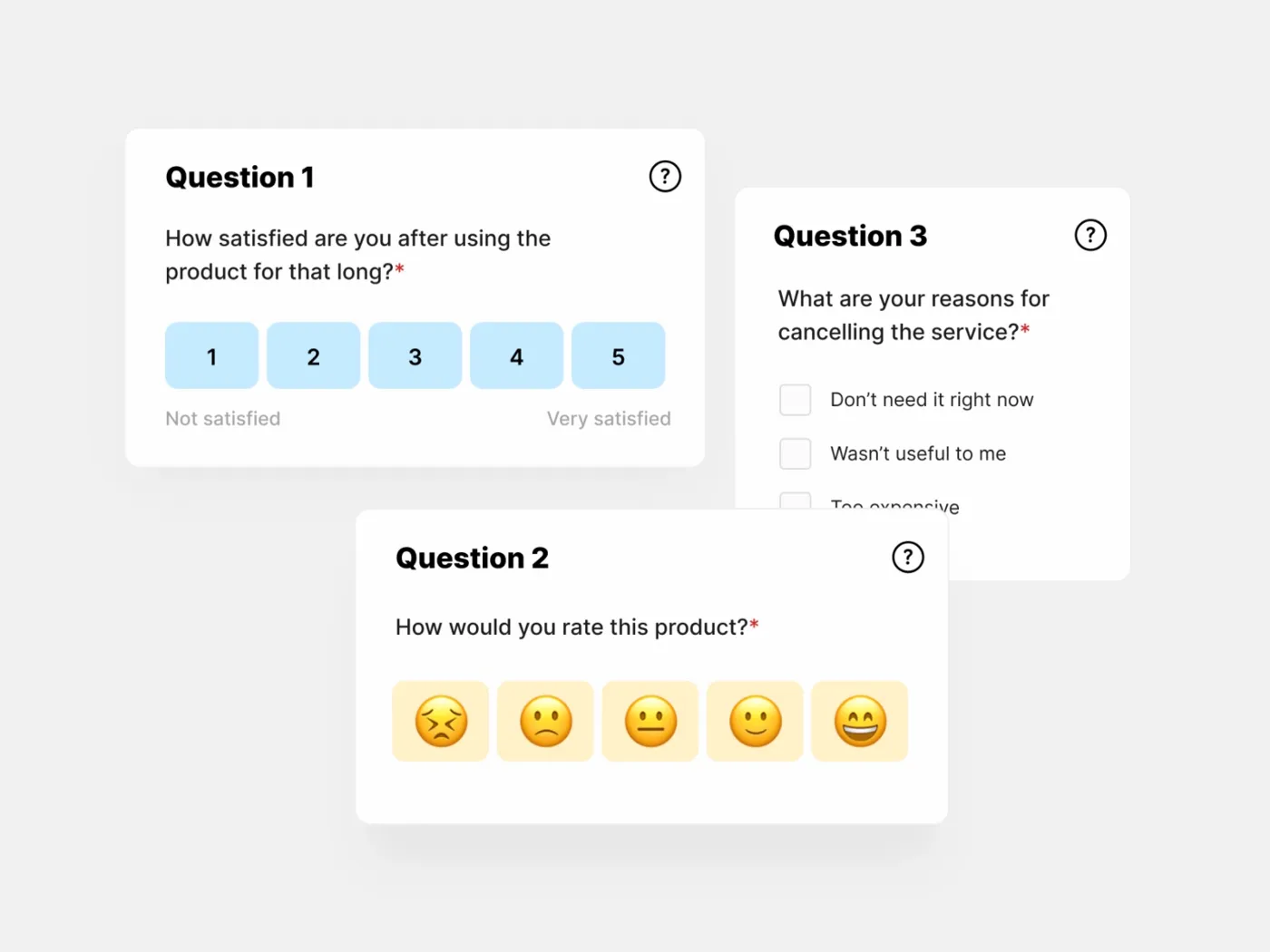
Collecting user feedback will help identify the different areas that are needing enhancements or improvements and make sure that the overall experience is meeting users’ various needs. Try using feedback mechanisms like surveys, rating scales, or suggestion boxes to gather user feedback throughout the product.

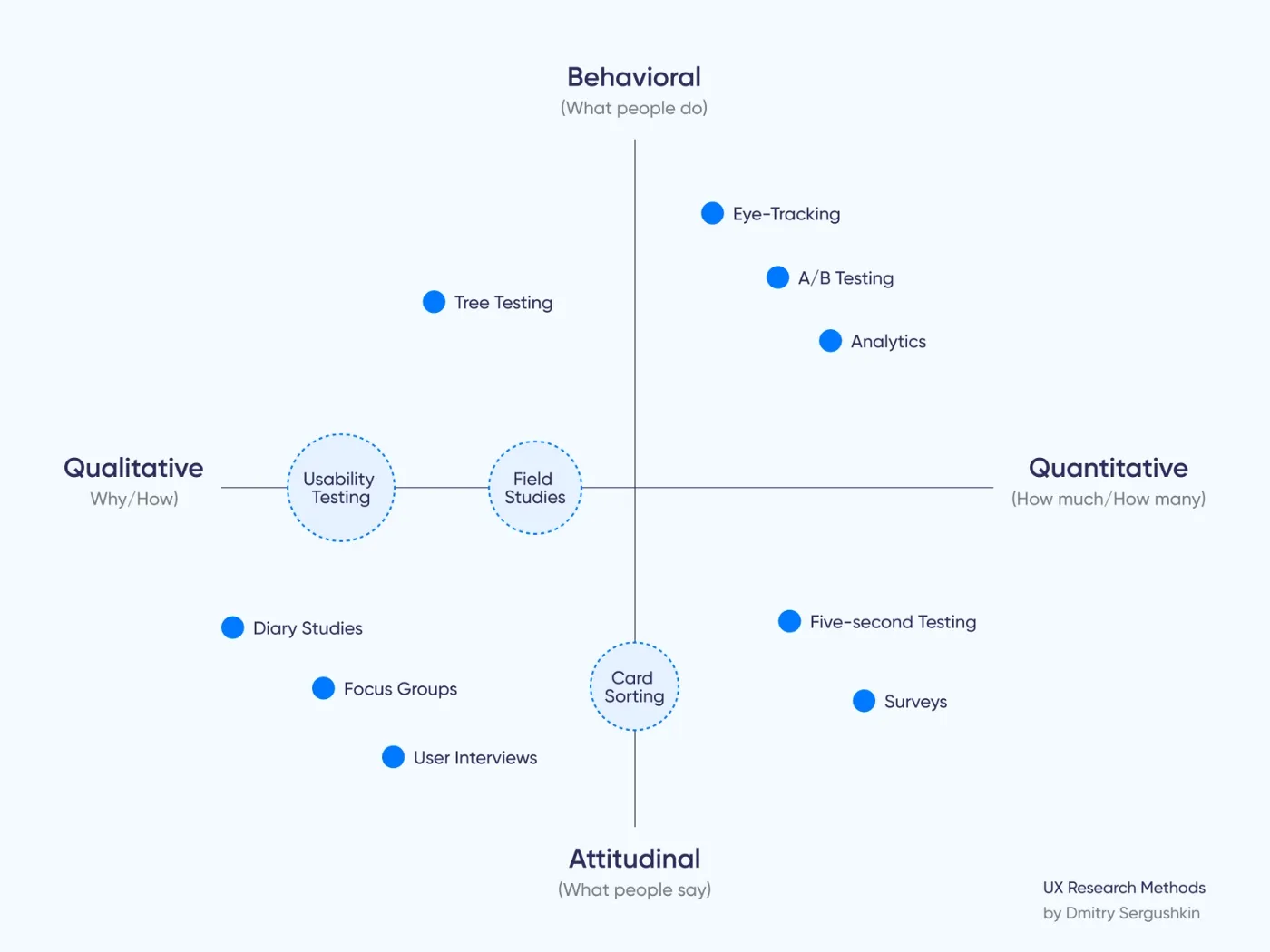
7. Test and Iterate:
Testing your platform with real users can help you identify any usability issues and make necessary improvements. Regularly testing and iterating on your design will ensure that your platform remains user-friendly and accessible.

Designing user-friendly and accessible experiences in the healthcare and medical industry is crucial for ensuring that both patients and medical professionals have all the information and resources they need right at their fingertips. Considering everything we’ve highlighted in this article will get you on your way to creating a finished product that meets users' needs and contributes to improving healthcare technology and services as a whole.

Keep Reading
More from Orizon

Need help with a project?
Let's talk!
Get support on a large platform, flesh out your first MVP, go from concept to investment, or take your startup to the next level. Our process wraps around your unique business needs.






%20(1).png)







.svg)
.svg)

.svg)